Arialについて #LOVEFONT
自分の好きなフォントを記事にする、#LOVEFONT という企画に、
webcre8のゆうさんに声をかけて頂いたので、Arialについて記事を書かせて頂きます。
Arialの呼び方
エーリアル、アリアル、アライアル、エアリアル、エリアル、エイリアル、アリエールなど呼び方は様々です。
決まった呼び方はないようなので、適当に呼んでも大丈夫なようです。
私はアリアルって呼んでます。
Helveticaのパクり? クローンとまで言われている、Arial

Arialは、ライノタイプ社のHelveticaに文字幅や文字の位置など非常によく似ています。
モノタイプ社の依頼で設計した書体であり、Helveticaの代用書体として企画・開発されたと考えられています。
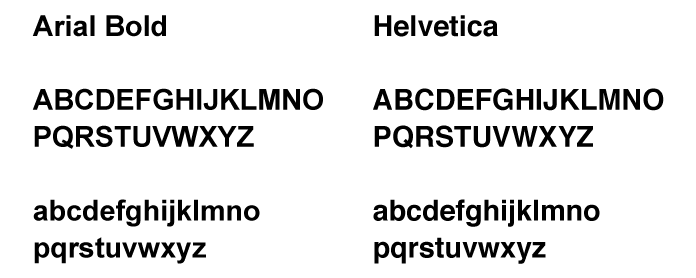
HelveticaとArialはどうにているのか?
先ほどもいいましたが、字詰めや書体が非常によく似ています。
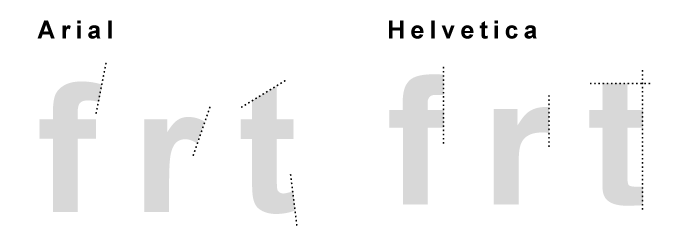
Helveticaは垂直に設計されているのに対し、
Arialは斜めに設計されているのが特徴です。
たとえば、小文字のrやtなどを比較すれば分かりやすいです。

Arialをなぜ好きなのか。
HelveticaはWindowsに入っていません。 その代わり、ArialはWindowsやMacの両方に標準で入っています。
Web制作をしていると、フォントの設定が制限されます。
主要なOSに標準で入っているのは凄くありがたいです。
Macは昔からフォントが美しく、Windowsも7になってから綺麗に見えるようになってきましたが、未だXPも多く残っておりテキストを美しく見せるのも難しいです。
そこで私はArialをよく使ってきました。Arialの場合は、XPであってもそれなりに綺麗に見えます。
画像っぽく見せたりする時に、よく使用しています。
Arialのサンプルです。
 blue
blue red
red sliver
sliver
<style scoped>
#ArialSample {
width:730px;
margin:0 -10px 0 0;
overflow:hidden;}
#ArialSample li {
display:inline;
float:left;
margin:0 10px 0 0;
position:relative;}
.ArialTag {
font-family:Arial;
position:absolute;
top:0;
left:0;
background:#111;
padding:1px 8px 2px;
color:#fff;
font-size:10px;
font-weight:700;
text-transform:uppercase;
}
</style>
<ul id="ArialSample">
<li><img src="/cntimg/arial/sample1.jpg" alt="" /><span class="ArialTag">blue</span></li>
<li><img src="/cntimg/arial/sample2.jpg" alt="" /><span class="ArialTag">red</span></li>
<li><img src="/cntimg/arial/sample3.jpg" alt="" /><span class="ArialTag">sliver</span></li>
</ul>そして今回の記事の画像っぽい見出しも、ArialをCSSで装飾を付けただけのものです。
気が付きましたか?
GoogleのテキストもArial
GoogleのCSSを覗くと、フォントファミリーの指定はArialとsans-serifしか設定していません。
Helveticaに似た文字の美しさと、主要なOSで扱える利点からでしょうか。
リニューアルした私のブログもArialを設定しています。
Arialをデフォルトとした場合、日本語の表示はそのOSに依存した合成フォントになります。
Windowsであれば、MS ゴシックが自動的に設定され、Macであれば、ヒラギノが設定されます。
body {
font-family:Arial,'MS ゴシック','ヒラギノ角ゴ Pro W3':
}などの記述してるのと同じなので、フォントファミリーはArial一択でいいんじゃないかと思いそうしてみました。
Webという視点で見た場合、Arialの方が使い勝手が良く、こちらを使ってしまいます。
フォントの愛を語りませんか?
皆さんのブログ記事で、自分のそのフォントへの愛を語り尽くしてみませんか?特に欧文フォントのweb上の情報は圧倒的に英語が多く、webcre8は読めてません...。好きなフォントなのになんでそのフォントが出来たか、とかはサッパリ、そんなの悲しいですよね。この機会に調べてみるのも良いでしょう。そしてwebcre8は、それらの記事を並べて、にやにやするつもりですw
もちろんデザイナに限らず、見ていて美しいといった思い入れを持っているならそれも良いと思います。
お約束はタイトルに#LOVEFONTのハッシュタグをつけてもらえればOK。
どう書いたらいいかわからない方は、とりあえず当記事に見出しを合わせてもらえればよいかと思います。もちろん飛ばしたい項目は飛ばしても構いませんし、書きたい項目があれば追加して頂いて構いません。勿論和文、欧文、有料、無料も問いませんのでなぜそのフォントなのか、あなたの感じる魅力をゴリゴリ表現してみてください☆