ベジェ曲線が慣れてきた人の為のillustratorの使い方

ベジェ曲線が慣れてきたけど、「アンカーが多い」「時間がかかる」。
春なので、そんな人の為の記事を書いてみました。
ベジェ曲線の基本
ベジェ曲線の基本は、@WebDesignRecipeさんが分かりやすい記事を書いて下さっています。
おさらいで読んでおいた方がいいかもしれません。
ハンドルとアンカーと曲線の関係
一般的に、アンカーをなるべく減らせば、いい曲線ができると言われています。 しかし私は、ハンドルをうまく扱えることで、いい曲線ができると思っています。 不要に思えるところでもアンカーは必要ですし、減らしすぎはよくありません。

円を3つ書いてみました。
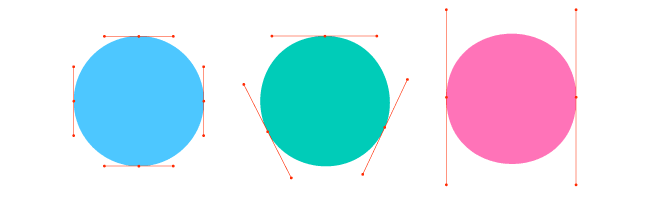
次のアンカーとハンドルは以下のようになっています。

アンカーが2点でもハンドルを調整するれば、円を描くことができます。
ただし正円を描きたい場合は、アンカーは4点がベストです。
ベジェ曲線で曲線を描く場合、始点から終点まで中心角が広がるほど、ハンドルの扱いが難しくなってくるからです。
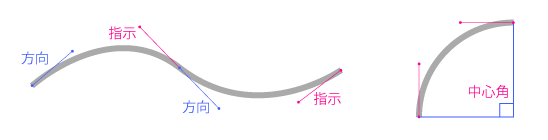
ハンドルの2本の線の役割は、私なりに考えると、1つは後ろの線を操り、1つは次に繋ぐ線の方向を指し示します。
次に繋ぐ線の方向から、反れると当然扱いが難しくなってきます。中心角が270度や300度でも綺麗に線を引くことができますが、かなりの慣れが必要です。
慣れたばかりの方であれば、中心角を100度までを意識してみると綺麗に線が引けるようになると思います。
そこから中心角を広げていけば、スピードも早くなっていくと思います。

パスは線を引くだけじゃない。修正、整形も重要。
細かいパスなどであれば、ペンツールで全てを書いていたら、時間がかかります。
そこでパスの拡張を行ったり、アウトライン化して修正、整形して意図する形に変形させることも重要です。
よくある方法であれば、文字をアウトライン化して、パスを変形させてロゴマークを作るなどの方法です。
整形でよく使用するのは、ダイレクトツールが主になります。
ペンツールが慣れたら、次にダイレクトツールが使いこなせるようになると、綺麗なパスを早く描けるようになると思います。
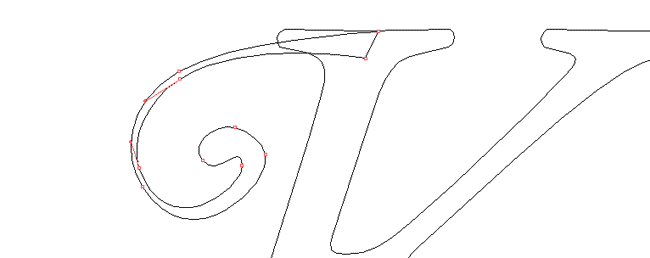
ダイレクトツール, アンカーポイント切り替え等を使った大まかなデモ
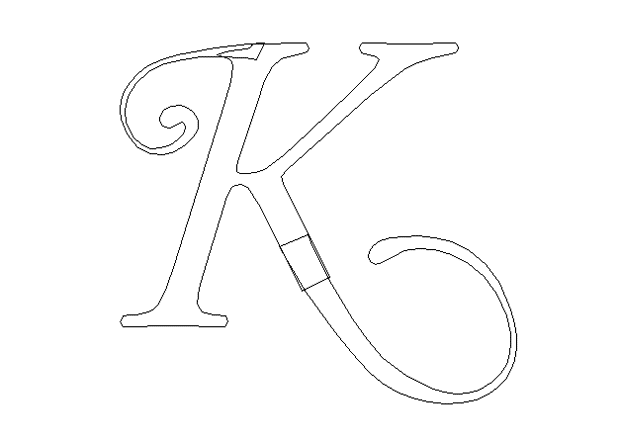
こんなん描きます。

アウトライン化
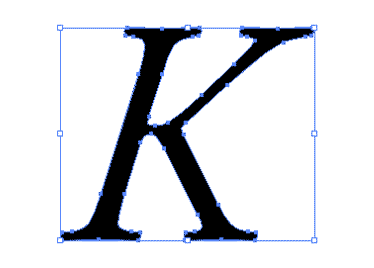
文字をアウトライン化します。
[書式]→[アウトラインの作成]

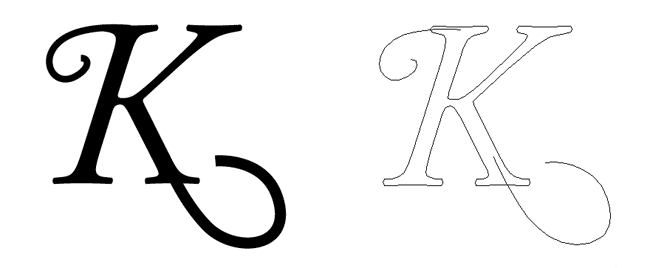
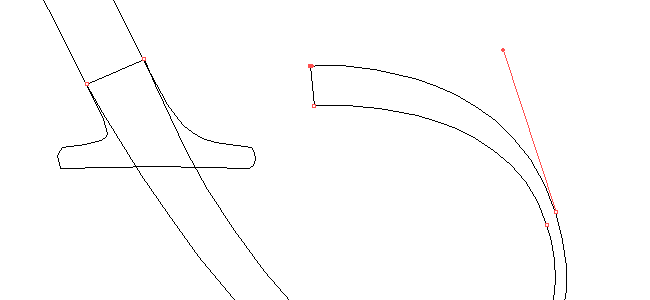
ベジェ曲線で、線を引きます。
ペンツールで線を引いた後、線幅を太くします

線をアウトライン化します。
[オブジェクト]→[パス]→[パスのアウトライン]

アンカーとハンドルの調整
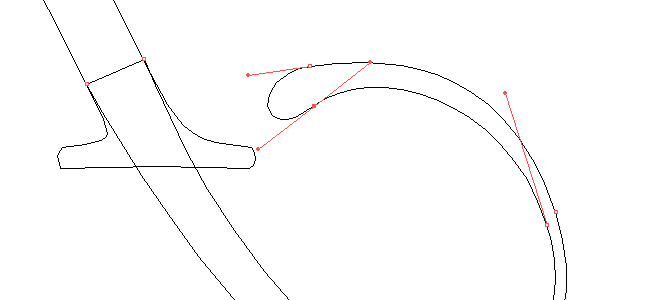
アウトライン化した線のアンカーとハンドルをダイレクトツールで線に強弱を与えながら、修正します

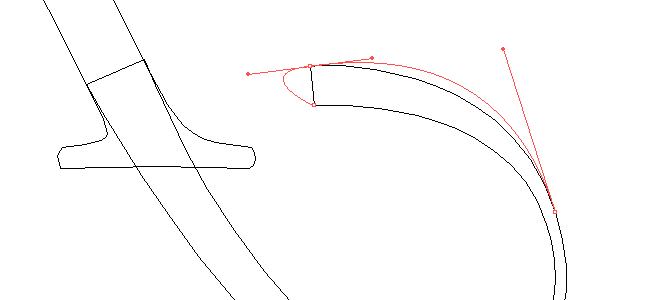
アウトライン化した線を丸くする方法

線の端が角になっているので、線の端に丸みを持たせます。
このようなパスを修正する場合は、アンカーポイントの切り替えツールを使用します。
(ショートカットキーは Shift + C です)
上の角にハンドルの情報を与えます

下の角にもハンドルの情報を与えます

角が丸くなりました

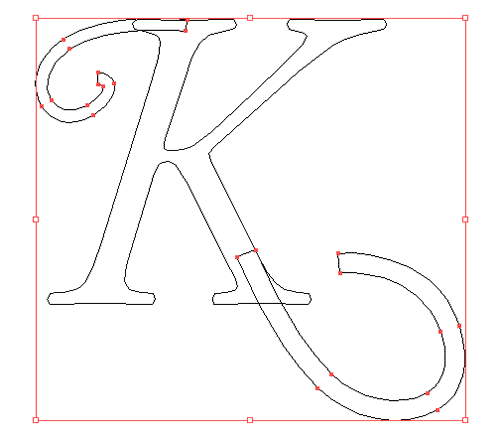
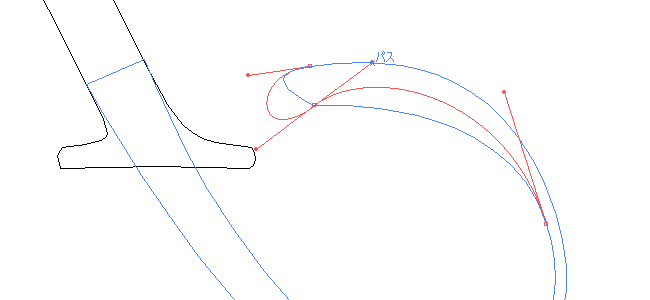
文字のパスと、線のパスの整形が終わったら

完成に近いパスができました。
ここまでできたら、ツールのパスファインダを使用します。
パスファインダのキーボードのAltを押しながら「形状エリアに追加」をクリックします。
Altキーを押しながら、形状エリアを追加することで、1つのパスに変換することができます。
Altを押しながら、パスファインダの「形状エリアに追加」

パスの結合の処理
パスの結合部分に不要なパスができる場合が多いです。
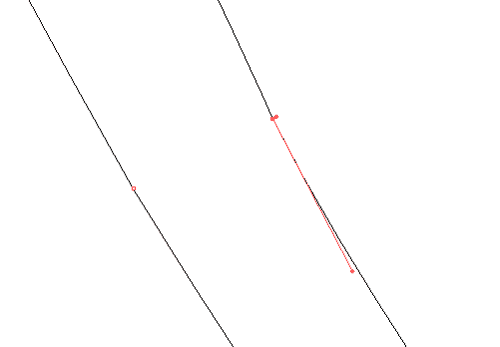
アンカーポイントの削除ツールを使用し、不要なアンカーを取り除いてください。

さらにアンカーポイントの切り替えツールを使用して、ハンドルを馴染ませます。

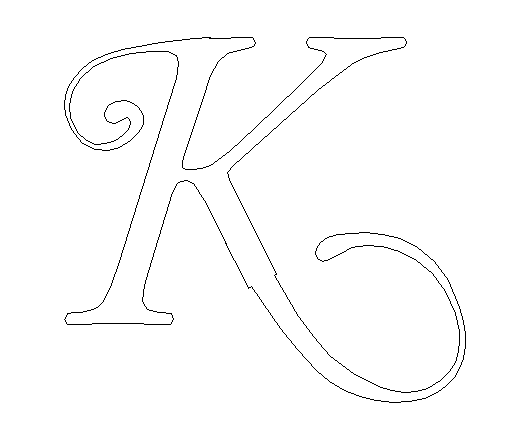
完成
完成

細かい部分は飛ばしていますが、パスの修正、整形の大まかな流れになります。
デモの中で使用しているツールなどを使いこなせるようになると、パスが早く綺麗に引けるようになると思います。
ベジェ曲線を使えたら、写真のようなイラストも作ることができます。
