コーディングとSEOの概念が変わるかもしれない、Microdataについての概要

6月2日、Google、Microsoft、Yahoo!の検索大手3社が協力して、構造化データマークアップの標準化に乗り出しました。
長期的な最終目標は、幅広いフォーマットのサポートとしているようですが、まずはHTML5のMicrodataに集中するようです。
Microdataが新しいWebの歴史の礎の1つとなるかもしれません。
以前にも「MicrodataとMicroformatsの違いについて」取り上げましたが、今回は実際にMicrodataでどうなるのか、ご紹介致します。
Microdataとは何か?
マークアップ言語であるHTMLは「見出し(h1,h2,h3... )」「段落(p)」「リスト(ul,ol,li)」などの文章構造を示すことができても、「人の名前」「肩書き」「地域」などを示すことができません。
それらをHTMLでメタデータとして追加する方法のひとつとして、HTML5の仕様からMicrodataというものができました。
類似の技術には、MicroformatsやRDFaなどがあります。
これらMicrodata,Microformats, RDFaを指す言葉として「Semantic HTML」などと呼ばれています。
Semantic HTMLで何ができるのか?
HTMLをメタデータとする、といってもピンと来ないかもしれません。
例で見てみます。
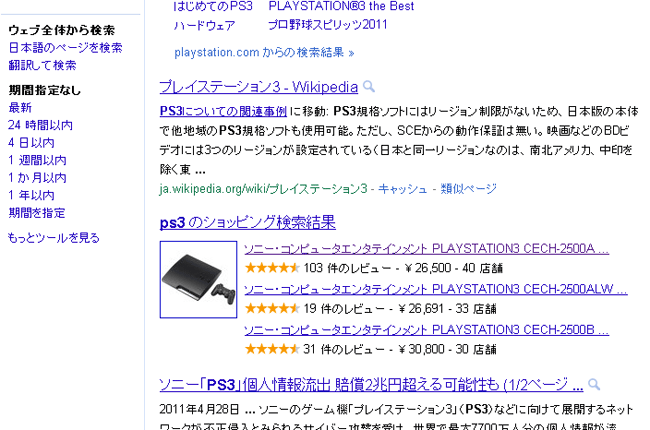
Googleの検索結果

上記はGoogleで「PS3」というキーワードで検索した結果です。
商品画像とレーティング(評価)、レビュー数、価格、店舗数。
様々な情報がそのページに行かなくても分かります。
これらの表示にはMicrodataやMicroformatsなどを使用することにより、情報が検索結果に反映されることができます。
パンくずリスト
Googleの検索結果には、パンくずリストも表示される場合があります。
以下の画像は「kojika17」で検索した結果です。
<img src="https://kojika17.com/cntimg/microdata-seo/micro2.png" width="650" height="" alt=""289 />
「kojika17.com>illustrator」や「kojika17.com>CSS」などという項目が確認できると思います。
Semanticを取り入れていなくても、パンくずが出る場合もあります。しかしパンくずが出るかどうかはGoogleにしか分かりません。
それをMicrodataなどを使用することによって、表示しやすい状態にします。
検索した時に、「このページがどのカテゴリに属するページか」というのを明示させることができるので、Microdataなどでソース上でパンくずを明示的に表しておくと、ユーザーにとって親切かもしれません。
これらの表示やデータの流用できやすい形を目指して、Google、Microsoft、Yahoo!の検索大手3社が協力して、構造化データマークアップの標準化に乗り出しています。
今後、「Search Engine Optimization」よりも「Search Engine Snippets Optimization」が流行りそうな気がします。
Microdataの記述
Microdataはグローバル属性によって指定します。
現在はitemsope, itemprop, itemtype, itemref, itemidの5つが策定中です。
以下はこのブログに組み込んでいるMicrodataのvCardです。
<div id="navAbout" itemscope itemtype="http://microformats.org/profile/hcard">
<figure id="blogAuthor">
<img src="https://kojika17.com/img/myface-th.jpg" width="150" height="150" alt="" itemprop="photo" />
<figcaption>
<strong itemprop="n">
<span itemprop="given-name">Tomoki</span> <span itemprop="family-name">Kubo</span>
</strong><br />
<time itemprop="bday" datetime="1985-04-17">1985年</time>生まれ。<br />
<span itemprop="adr"><span itemprop="region">Kanagawa</span></span><br /><span itemprop="role">Web Designer</span>
</figcaption>
</figure>
<p id="copyright"><small>Copyright © 2010-2011 <a href="https://kojika17.com/" itemprop="url">Web Design KOJIKA17</a> All Rights Reserved.</small></p>
</div>
上記のMicrodataをブラウザがvCardとして読めるようになれば、このような情報をアドレス帳などに送れるようになるでしょう。
サイトの一部を電子名刺として扱うこともできるようになるかもしれません。
Microdataを導入したからといって、検索エンジンで順位が上がるわけではありませんが、スニペット表示による露出度が上がります。
必要な場所にMicrodataを埋め込んでみてはいかがでしょうか。
さらに詳しい記述は、以前に書きましたので以下のURLを参照下さい。
Microdataだけでなく、Microformatsについても言及しています。