ブラウザ デフォルトCSSのチートシートを作ってみた。(力尽きた)
'
CSSリセットを改変している時に、「CSSリセットは本当に必要か?」ということを疑問に思うようになってきました。
ブラウザのデフォルトであるユーザーエージェントスタイルシートをCSSリセットでnormalにして、さらにboldに戻すということをしています。
これだと単に、記述量と処理を増やしているだけに過ぎません。
「デフォルトCSSを理解すれば、CSSリセットはいらないのではないか?」という考えの元、デフォルトのCSSを調べてみました。
ユーザーエージェントスタイルシートの調査
ブラウザのアプリケーションファイルに潜ってCSSを探したところ、Fire FoxのCSSのみ探し出せました。
それ以外はアプリケーションの中にCSSが含まれている場合などにより、デフォルトCSS探せませんでした。
ただしIEに関しては、まとめたれたサイトがあったので、これを参考にします。
Internet Explorer User Agent Style Sheets
それ以外はデバッグツールが付いているので、よく使うタグをデバッグツールで地道に参照しながら、まとめました。 参照するテスト用のHTML
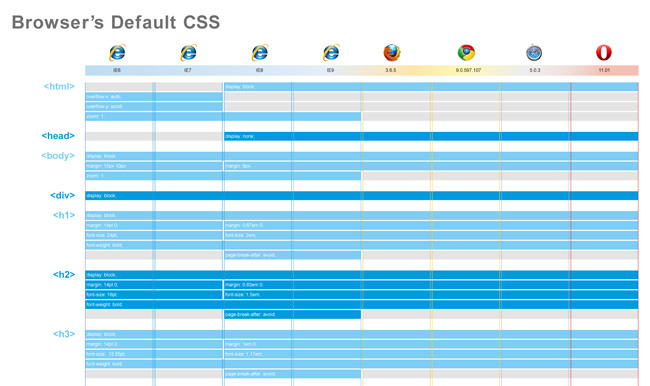
チートシート

- 調査対象ブラウザ
- IE6, IE7, IE8, IE9
FireFox 3.6.5, Safari5.0.3, Google Chrome9.0.597.107, Opera11.01
比較しやすいようにチートシートにしました。本当はA4で見れるようにしたかったのですが、力尽きたので画像が巨大です。
jpgとSVGを用意しておきます。私としてはSVGの方をおすすめします。
またチートシートではIE6,IE7のpタグにmarginが入っていませんが、余白がちゃんと空いているのでmargin:14pt 0;が存在しているのではないかと思います。
IEのデフォルトCSS
IE6,IE7とIE8,IE9で、単位が基本的に違います。
デフォルトでもズレが生じるのではないかと思い、SuperPreviewのオーバーレイ機能を使い、先ほどのテスト用のHTMLをIE6とIE8で重ねてみました。

デフォルトでもIE6,7とIE8,9では大きくレイアウトが変わります。
CSSリセットは必須ですね。